Krishna Bhandari
Front-end developer
Passionate frontend developer crafting exceptional web experiences with creativity and precision. Skilled in HTML5, CSS3, JavaScript, TypeScript, React.js, Next.js, Tailwind CSS, Supabase, Firebase, Framer Motion, Redux Toolkit, React Query, and React Table. Let's connect and build fast, scalable, and user-centric applications that make an impact.
Available for work
About Me
Frontend Developer | SaaS Builder
Hi there! I'm Krishna Bhandari, a frontend developer driven by creativity, precision, and the desire to build extraordinary digital experiences. My journey into web development began with a fascination for design and evolved into a mission to build powerful, user-centric applications that not only look great but perform exceptionally well.
I specialize in developing responsive, scalable, and highly interactive web applications using HTML5, CSS3,JavaScript, and TypeScript. My expertise in React.js and Next.js allows me to architect modern, performant frontends that meet the demands of today's web standards.
To speed up development and maintain design consistency, I use Tailwind CSS, which helps me deliver clean and flexible UI components rapidly. For managing complex application states and data flow, I rely on clerk authentication, Redux Toolkit, React Query, and React Table — ensuring the frontend remains efficient, robust, and maintainable.
I'm also well-versed in backend and serverless technologies like Firebase and Supabase, which I use for authentication, real-time databases, and serverless functions. These tools empower me to build full-stack features without compromising on performance or scalability.
In content-rich applications, I’ve worked with Strapi CMS and GraphCMS, enabling clients to manage dynamic content easily while ensuring seamless integration into the frontend.
Over time, I’ve developed a growing interest in building SaaS products — turning ideas into functional, minimal, and scalable tools. I enjoy exploring new problems to solve and transforming them into simple, user-first solutions through clean UI and strong functionality.
My approach to development combines technical expertise with a strong understanding of UX/UI principles. I prioritize accessibility, responsiveness, performance optimization, and cross-browser compatibility — ensuring every product I build delivers value to both users and stakeholders.
Beyond code, I value open communication, thoughtful collaboration, and delivering high-quality work within deadlines. Whether working solo or in a team, I’m deeply committed to understanding the unique vision of each project and bringing it to life with precision and care.
Let’s connect and create something meaningful. Together, we can craft digital experiences that are beautiful, functional, and built to last.
Experience
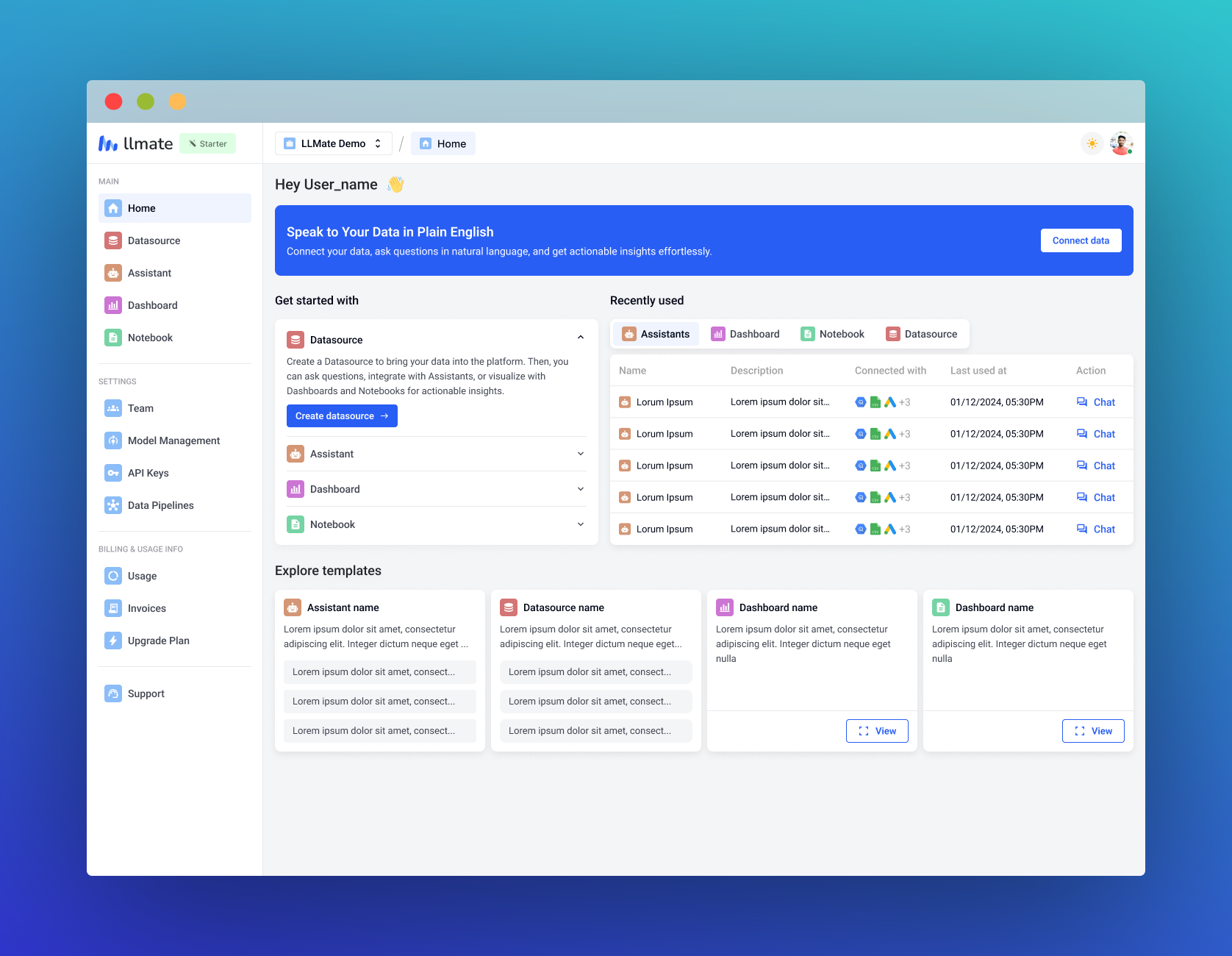
LLmate - AI-Powered Marketing Data Analytics Platform
2023-2025

LLMate transforms raw data into actionable decisions through a conversational AI-powered analytics experience. It empowers teams to interact with complex marketing data using natural language—eliminating the bottlenecks of traditional dashboards and data teams.
Businesses can unify data sources, automate reports, visualize multi-channel performance, and even deploy AI data analysts tailored to specific decision-making workflows.
As a front-end developer, My Contributions:
🌐 LLMate.ai (Marketing Website)
- Designed and developed a fast, scalable, and fully responsive website using Next.js, React, and Tailwind CSS.
- Ensured SEO best practices for higher discoverability and lightning-fast page load speeds.
- Delivered clean, modern UI with accessibility and responsiveness at its core.
📊 LLMate Studio (Analytics Platform)
- Built a robust analytics dashboard that aggregates and visualizes marketing performance data across channels.
- Integrated complex APIs and data layers to power AI-generated insights and natural language querying.
- Created reusable UI components for data filtering, visualization, and report generation, enabling users to drill down into KPIs effortlessly.
- Optimized data fetching and state management for smooth, real-time performance using tools like React Query.
🤝 Cross-Functional Collaboration
- Worked closely with UI/UX designers to translate high-fidelity Figma designs into pixel-perfect, production-ready frontend code.
- Partnered with backend engineers to integrate APIs, debug edge cases, and optimize data pipelines.
- Contributed to planning sessions, shared technical insights, and aligned the frontend with evolving business goals.
Vedic Rishi Astro Solutions
2022-2023
As a front-end developer, My role includes:
- Developing user interfaces using Tailwind CSS and Next.js.
- Designing and implementing landing pages, dashboards, and sales pages to increase online sales.
- Collaborating with the design team to create visually appealing landing pages and intuitive dashboards for the users.
- Optimizing the performance and usability of the platform by refactoring older React JS code to functional components.
- Conducting testing and debugging to ensure the functionality and reliability of the platform.
- Continuously researching and staying up-to-date on front-end technologies.
Some of my projects:
Projects
ChartDrop | Create Interactive Dashboards from Excel/CSV
ChartDrop.io is an upcoming SaaS platform I'm actively building that empowers users to upload Excel/CSV files and create interactive, customizable dashboards using pivot charts. Built using Next.js, Tailwind CSS, Supabase, and powerful charting libraries, the platform focuses on a seamless user experience with drag-and-drop layout, fast rendering, and no code chart generation. ChartDrop is ideal for non-technical users, analysts, and anyone who wants to visualize spreadsheet data quickly. The project is currently in development and not live yet. See More
chartdrop.io
iLoveCalculators | 300+ Online Calculators for Everyday Use
As a solo SaaS founder and frontend developer, I built iLoveCalculators.net — a powerful tool website featuring over 1500 fast-loading, SEO-optimized calculators. Built using Next.js, Tailwind CSS, and AI-assisted development tools, this platform is designed for high traffic scalability, SEO dominance, and monetization. Each calculator is embedded in a minimal UI with a focus on speed and functionality, and blog pages are planned for deeper SEO traction.
Used Technologies:
Next.js, Tailwind CSS, React, SEO, Vercel,
Features:
- 300+ Online Calculators
- SEO-Optimized Structure
- Lightning-Fast Performance
- Expandable Calculator Components
- Responsive Design for All Devices
- Clean and Minimalist UI
- Blog Integration Planned for SEO
- Deployed on Vercel for Speed and Reliability
- Show Less
ilovecalculators.net
iLoveMarkdown | Minimal, Fast & Powerful Markdown Editor
iLoveMarkdown.com is a clean, fast, and distraction-free Markdown editor built for developers, writers, and content creators. I developed this tool using Next.js and Tailwind CSS with a focus on simplicity, instant preview, and smooth user experience. The editor supports live Markdown rendering, code syntax highlighting, and works entirely in the browser for privacy and speed. Perfect for quick note-taking, blogging drafts, or technical documentation.
Used Technologies:
Next.js, Tailwind CSS, React, Markdown, Vercel,
Features:
- Live Markdown Preview
- Syntax Highlighting for Code Blocks
- Distraction-Free Minimal UI
- Fully Responsive Design
- Instant Render Without Backend
- Dark Mode Support
- Blazing Fast Performance
- Deployed on Vercel
- Built with Markdown-it / Remark (optional)
- Show Less
ilovemarkdown.com